To create a Quiz with React, we need to configure our scripts that will compile modern JavaScript (ESNext) and JSX. We could go into and construct everything on our own or we can use tools that already exist. In this tutorial, we will see how to use the react-wp-scripts by Human Made.
If you would like to learn how to set up your own configuration that could compile modern JavaScript, you can read Configuring Webpack in WordPress for the First Time.
Human Made, a well-known WordPress Development Agency, created a tool for using React in your WordPress Plugins or Themes. It is essentially, a wrapper of the react-scripts tool and you can find it here.
Installing react-wp-scripts
To install this tool in our plugin, we need to have npx installed. Be sure you have your nodejs version updated if you can’t use npx.
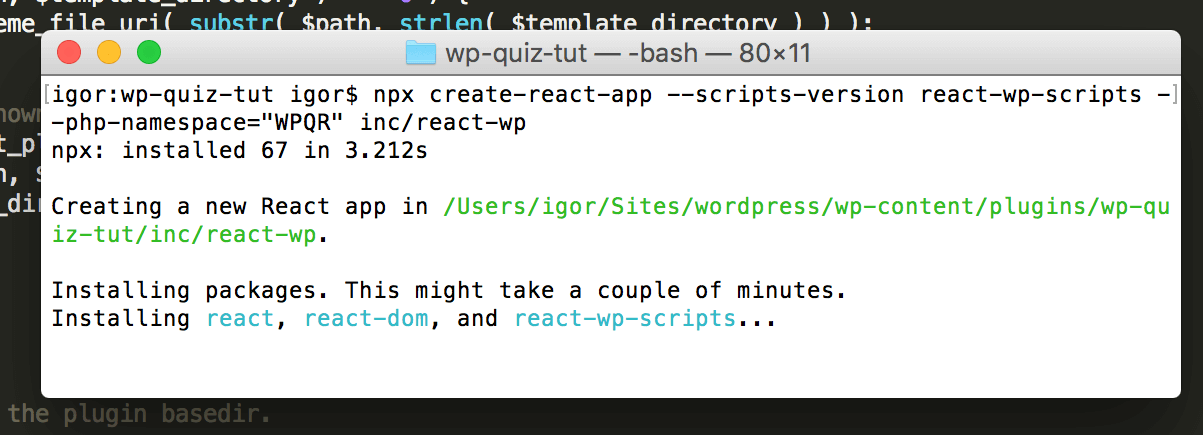
To use it, we need to go into our plugins folder wp-quiz-tut through the terminal (command line) and then type:
npx create-react-app --scripts-version react-wp-scripts --php-namespace="WPQR" inc/react-wp
 By adding
By adding --php-namespace="WPQR" we will set the PHP namespace of the tool so we can use it without worrying about breaking the site due to multiple usages of this tool. With inc/react-wp we are defining the location of the tool.
If you get an error saying that the directory does not exist, just create an empty folder react-wp inside the folder inc.
Integrating with our Plugin
Now that the tool is installed, we need to integrate it with our plugin. Since our Quiz plugin will be done through a shortcode, we need to register a shortcode first.
Adding our Shortcode
This will be the simplest shortcode you’ve ever seen probably. Open our main file wp-quiz-tut.php and inside the load method add this:
We have now registered our shortcode wpqr, but we still need to define the output of it. Let’s create the method shortcode:
Can’t be simpler than that, right? We are only outputting the container of our Quiz because we will use React to put the rest of it inside the element #wpqr.
Enqueueing react-wp-scripts
Now, we need to enqueue the scripts from the tool React WP Scripts. We will now hook our enqueue method inside our load method:
And our enqueue method will be responsible to load the tool.
Open a post or a page and add our shortcode there. For now, you won’t see anything.
Loading our App inside the shortcode
Open the file index.js inside inc/react-wp/src and we will just change the container of our App.
Also, to compile your JavaScript, we would need to position ourselves, with terminal (command line), to the folder inc/react-wp and then run npm start. This is something that we will use in the next tutorial to compile our new JavaScript code.
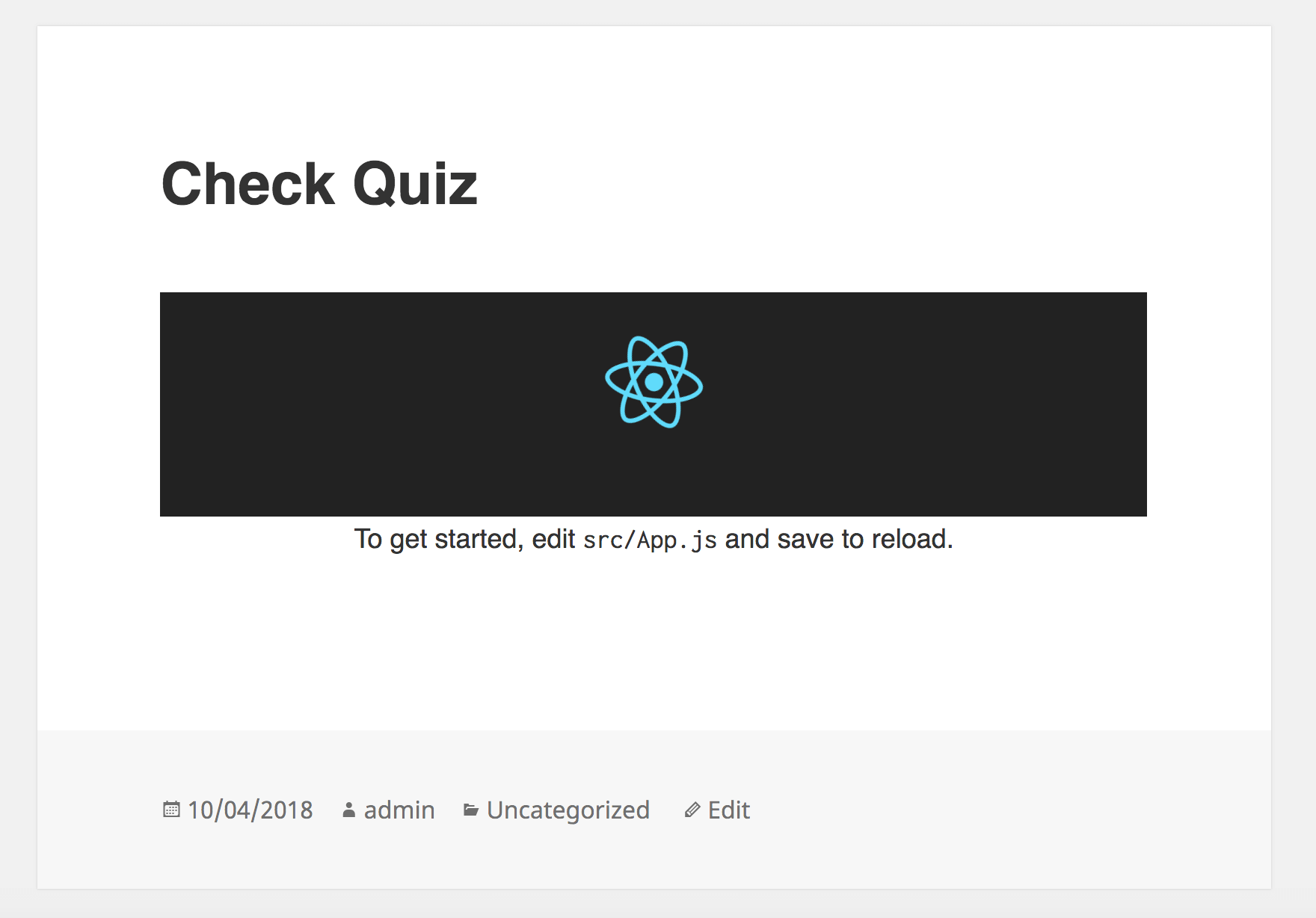
Try opening the page with our shortcode now and you should see something similar to this.

Download the Plugin
This plugin will have everything on it except the folder node_modules. When you want to compile the JavaScript, you will need to first install all the dependencies. This can be done by running npm install while inside the folder inc/react-wp.
This part is available only to the members. If you want to become a member and support my work go to this link and subscribe: Become a Member
Conclusion
React WP Scripts Tool is a great tool to start using React inside of your plugins or themes. With just a few modifications, you can start writing React within minutes.
In the next tutorial, we will start writing our React Quiz app.
Become a Sponsor



Hi Igor, I just finished that step, however application is not working if I don’t create production build. Shortcode seems to work, however app is not rendered inside. Also – if I open localhost:3000 directly I can see error: “Target container is not a DOM element.”. Can you help me somehow? : ) thanks in advance
It should work even if you don’t create a production build. Seems like the script is loading and the shortcode with that ID is not there. Can you make sure that the shortcode has the correct
id="wpqr"?If you still get the errors, I’ll follow all the steps again and see if I can get the same issues you get 🙂
Yes, it has correct id (wpqr) and I can see that inside DOM however, nothing is rendering inside of it. I have also checked footer of my page to make sure that bundle.js is loaded but I can’t find it there as well.
Ok, I’ll check it out myself and see where the issue is. Thank you for letting me know!
Thank you 🙂
Hi, I’ve tried following the steps again and everything works out well on my end. I got the “Target…” error when I compiled the code with
npm startbut that was because I did not edit theindex.jswhere the target wasrootinstead ofwpqr. After that change, everything works.Well, somehow it not working here, is there any way I can receive your project files (ofc without react-wp folder) so I can check it using your files?
Hi, since you have subscribed to my content, I have placed the files available for you. Be sure to login with the subscribed account and you’ll be able to download them:)
Looks like it is problem with my local configuration as even with your files it’s still not working here. I will try to figure it out later. Thank you 😉
Hi, I have followed Each step, but keep getting this PHP Error:
“Catchable fatal error: Argument 1 passed to WPQR\get_assets_list() must be an instance of WPQR\string, string given, called in C:\xampp\htdocs\wpplugins\wp-content\plugins\coinso-quiz\inc\react-wp\react-wp-scripts.php on line 139 and defined in C:\xampp\htdocs\wpplugins\wp-content\plugins\coinso-quiz\inc\react-wp\react-wp-scripts.php on line 41”
The only change I did was adding the __construct method at the top of WPQP (public function __construct(){
$this->load();
}
)
and at the bottom of the file i added new WPQR();
Thanks
Getting an error message.
Hi Igor, thank you for this tutorial.
I have followed your steps and got an error: Catchable fatal error: Argument 1 passed to WPQR\get_assets_list() must be an instance of WPQR\string, string given…
I have disabled my version of the plugin and installed the one you provided (did the npm install), but the error is the same (different file names).
I work locally, wp cersion is 4.9.5, running 2017 theme
thanks in advance.
Ido
Hi Ido, could you try zipping your plugin (without node_modules), upload it somewhere and then link the file here so I can download it and check it out?
Will a git repo be OK?
Sure 🙂
https://github.com/barbareshet/ido-wpqp/
Hi Ido, I downloaded your example. You’re missing a lot of the code that was done in the previous tutorials.
Also, I am seeing that you’ve defined a different namespace WPQP so you would need to use WPQP instead of WPQR as you have mentioned above.
Try adding
define( 'WP_DEBUG', true );inwp-config.php. Maybe your code is trying to load the builds instead of sources.I’m trying to do the example, but I do not know if I have wrong folder distribution or I’m wrong in something essential but you do not even want the short code is working for me 🙁
<?php
class WPQR {
// …
/**
* Load everything
* @return void
*/
public function load() {
add_action( 'init', array( $this, 'load_cpts' ) );
add_action( 'rest_api_init', array( 'WPQR_REST_API', 'register_routes' ) );
// Adding our shortcode
add_shortcode( 'wpqr', array( $this, 'shortcode' ) );
if ( is_admin() ) {
add_action( 'add_meta_boxes', array( $this, 'register_metaboxes' ) );
add_action( 'save_post', array( $this, 'save_metaboxes' ), 20, 2 );
}
}
// …
}
Thank you for this post. Can u do another post on how to do the same thing with wordpress themes
As for the react wp scripts, you could use the same code inside of a theme folder and include the main file in the functions.php of the theme.
I know this post is old but if you can help it is much appreciated.
I am trying this simple command
npx create-react-app app –scripts-version react-wp-scripts –php-namespace=”PIC_OB” inc/
Error I am getting is:
Could not locate supplied template: //wp-content/plugins/test-plugin/cra-template
React WP Scripts loader could not be copied to your root folder. Error details:
Error: ENOENT: no such file or directory, open ‘//wp-content/plugins/test-plugin/app/src/index.js’
Here is a related github issue:
https://github.com/humanmade/react-wp-scripts/issues/72
Any help is much appreciated!